


A la hora de comunicar nuestros datos lo podemos hacer de diversas formas, pero como cualquier método de comunicación, estos pueden fallar o incluso llevarnos a malinterpretaciones. Por otra parte, a pesar de existir distintos medios para comunicar nuestros datos, ha proliferado la tendencia de llamar a todo lo que incluye más de un gráfico, Dashboard, Tablero de Control, Panel de Control o simplemente Cuadro de mando.
En este artículo me enfocaré primero en definir qué es un Dashboard, luego veremos que crearlos no es un tema meramente tecnológico y finalmente propondré 7 pasos que hemos probado con éxito en Lituus, para crear dashboard efectivos.
Nota: Este artículo está basado en el libro “Information Dashboard Design”, de Stephen Few, y como siempre pido, no incentives la piratería, cómpralo. Apoyemos a personas que han trabajado años para entregarnos sus ideas refinadas.
Entonces,
“Un dashboard es un tipo de visualización que despliega la información más importante para lograr uno o más objetivos, organizado en una sola pantalla para que la información pueda ser monitoreada de un vistazo” [1]
Es decir:
A veces el punto 4 genera confusión, para entenderlo mejor consideremos como ejemplo a los aviadores. Ellos no esperan a que suene la alarma para mirar las pantallas de la cabina. Están capacitados para escanear esas pantallas periódicamente en un orden particular para mantener una conciencia general de lo que está sucediendo. Ahora bien, ¿Qué pasaría si el orden de las pantallas cambia y de repente se activa una alarma? ¿Cuánto tiempo perderían, agregue a la ecuación estar bajo presión, para lograr un “Situation Awareness”? Lo que es yo, a este avión no me subo!!!
Por lo tanto, lo que buscamos en nuestros Dashboards es aprovechar el poder de la percepción visual, el cual nos permite detectar y procesar grandes cantidades de información rápidamente. Si bien próximamente hablaré de esto con mayor profundidad, es importante saber que el sistema visual humano es un buscador de patrones por naturaleza, el cual se rige con sus propias reglas. Si las desobedecemos, nuestros datos serán incomprensibles o engañosos.
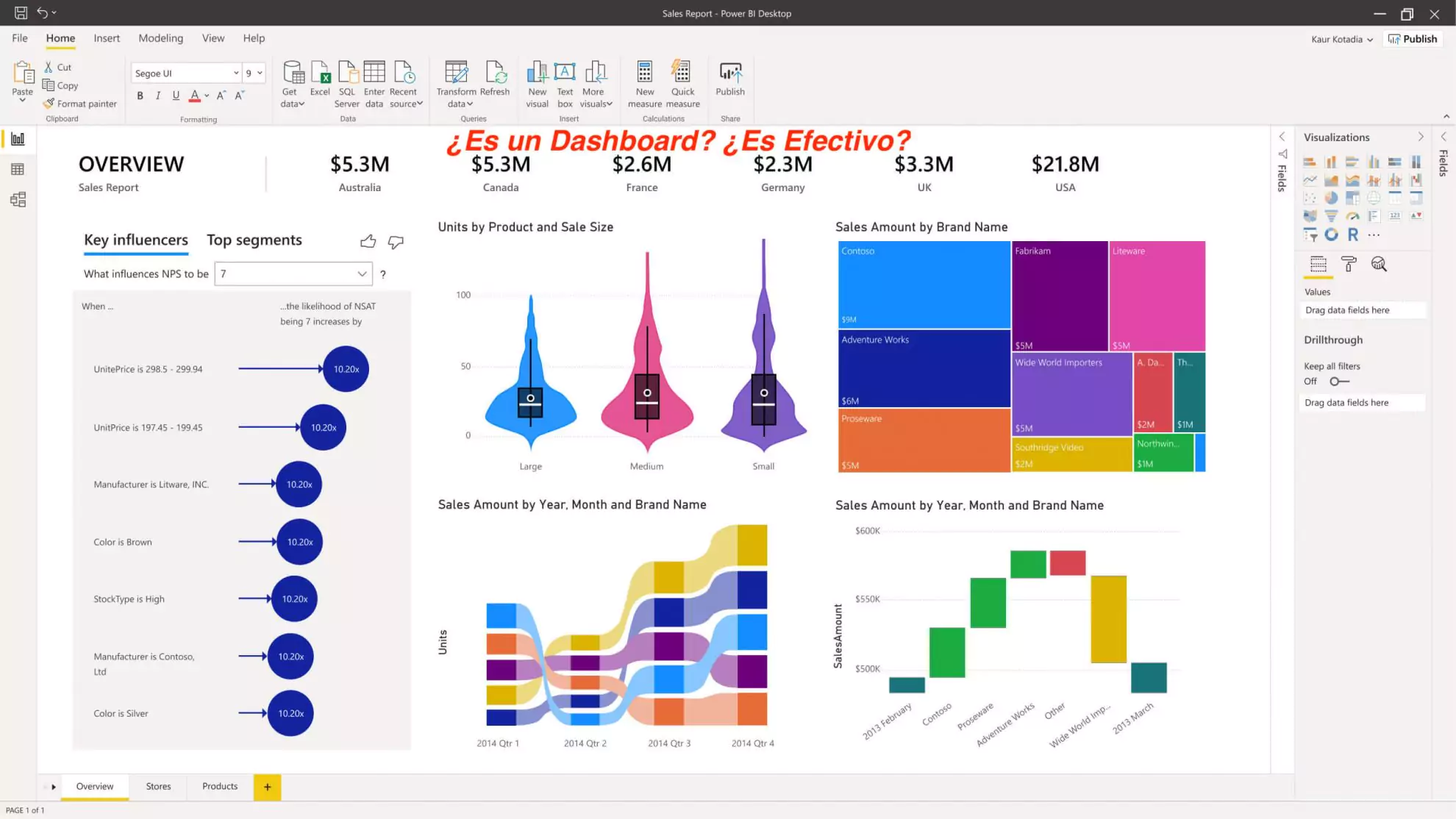
Es por ello, desde mi punto de vista, que diseñarlos bien no es un tema meramente tecnológico, sino más bien de aprender las habilidades de diseño respectivas. Para muestra un botón:

Ok Lenin te creo pero, en esta comoditización de herramientas,
Bueno querido lector, a continuación te comparto en un formato “step by step”, 7 pasos que estamos usando en Lituus con resultados exitosos. Al igual como indique en esta entrada ¿Cómo podemos comunicar mejor nuestros datos?, mi obsesión es traspasar conocimiento a mi equipo de una forma coherente y repetible a través de una metodología, la cual una vez bien probada, no tenemos problema en compartir.
Nota: No es obligatorio seguir todos los pasos y en el mismo orden, es sólo una referencia, de hecho espero que tomes y adaptes lo que sirva para tu empresa.
Si aclaramos con nuestros usuarios lo que es un Dashboard, podemos crear expectativas realistas y no enfoques tipo “fuego artificiales” que al poco tiempo generan cargas cognitivas indeseadas.
La realidad es que tenemos una inclinación de ir “a jugar” directamente con la herramienta/datos antes de entender el problema. Diversos autores concuerdan en primero definir el problema antes de empezar la implementación y para este caso, implica que debemos definir cuál es el propósito del Dashboard. Algunas preguntas que te pueden ayudar:
A la hora de desplegar información cuantitativa en un Dashboard los gráficos recomendados, en formato 2-D, son: Bullet, Barras, Puntos, Líneas, Scatter y Box, Espaciales, Tree y Heat Maps y Sparkline.
Si bien se podría realizar como parte del paso 2, rara vez contamos con el 100% de disponibilidad por parte de los usuarios y aunque fuera factible, podemos abrumar preguntando tanto al comienzo. Los aspectos que revisamos son:
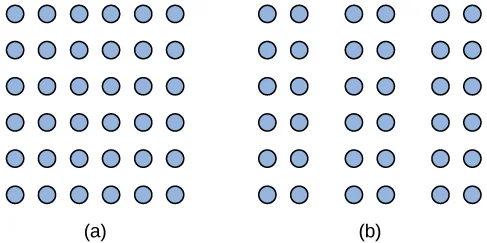
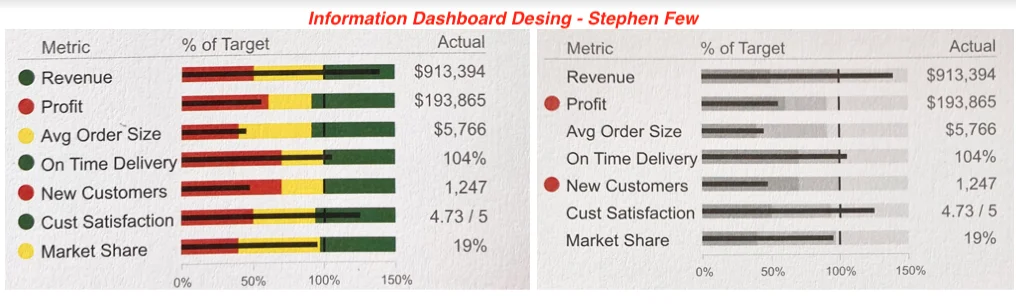
¿Cómo queremos que los usuarios procesen la información y qué elementos podemos utilizar para llamar su atención? La recomendación es utilizar los principios de Gestalt como también las sugerencias indicadas por Colin [2], quien describe 17 atributos conocidos como Prettentive Attributes para afectar la percepción visual, categorizados en: Color, Forma, Posición Espacial y Movimiento. Veamos 2 ejemplos.

Respondiendo a la primera parte de la pregunta, podemos aplicar el Principio de Proximidad de Gestalt para intencionar la lectura según el espacio disponible entre los elementos.
Respecto a la segunda, una alternativa efectiva es el uso de pocos colores, y solo cuando sea necesario, usar el resaltado. Al usar pocos colores y enfocarnos en variar su intensidad permitimos que personas daltónicas (8% de los hombres y un 0.5% de las mujeres) también puedan captar el mensaje. Ejemplo:

Cómo organizamos nuestros objetos respecto a otros puede hacer la diferencia entre un Dashboard que funciona y uno que es ignorado, incluso si muestran la misma información. Stephen nos recomienda las siguientes pautas:
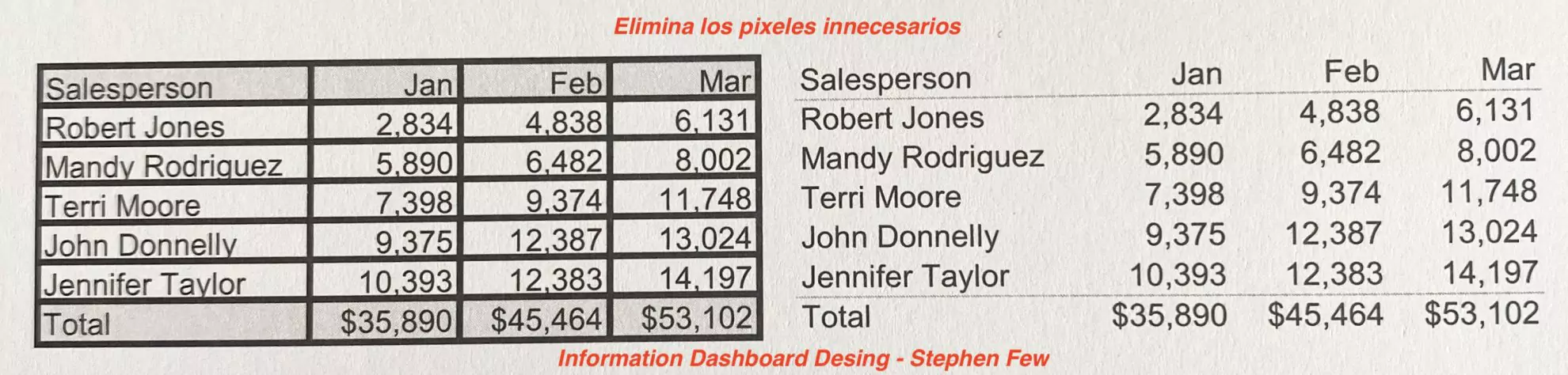
Entre más elementos agreguemos al Dashboard más tiempo le requerirá a los usuarios interpretarlo y por ende tomar acción. Evitemos perder espacio valioso con elementos innecesarios. Busquemos ser claros y directos, en vez impresionar o entretener. Si tienes duda de qué eliminar, pregunta a tus usuarios:

Eso es todo por hoy pero si este tema te apasiona, este artículo te puede interesar: ¿Qué es la visualización de datos cuantitativa y por qué es importante?
Nota: Si crees que este contenido puede ser útil para otras personas no dudes en compartirlo. Además te invitamos a seguirnos en Linkedin, Twitter, Facebook, Instagram y Youtube. Mientras en el Blog liberamos contenido más extenso, en las RRSS publicamos semanalmente tips relacionados con Data Warehouse, BI, Data Science y Visualización de Datos que es justamente lo que más nos apasiona hacer en Lituus.
[1] Information Dashboard Design, Second Edition, Stephen Few
[2] Information Visualization: Perception for Design, Colin Ware